سئو تکنیکال چیست ؟ Technical SEO | آموزش سئو تکنیکال
سئو تکنیکال (Technical SEO) ضلع وسط مثلث سئوسایت و یکی از مهم ترین مراحل انجام سئو و بهینه سازی سایت می باشد. سئو تکنیکال یکی از انواع سئو است و انجام مراحل سئو تکنیکال برای ایجاد ارتباط بهتر با موتور جستجو برای هر وب سایت ضروریست.
سئو تکنیکال چیست؟

برای ساخت یک خانه آجری شما نیاز به ملات کار، پول و نیرو دارید در مثال زده شده ملات مسئولیت سئو تکنیکال را برعهده دارد.
سئو تکنیکال به تمامی کارهایی گفته می شود که در جهت افزایش عملکرد فنی سایت انجام می شود و انجام آن باعث بهبود وضعیت ایندکس گوگل، خزنده و کارایی کلی بهتر یک سایت خواهد شد.
یک خبر خوب: پس از به اتمام رساندن چک لیست فاکتور های تکنیکال سئو دیگر نیازی به رفع مجدد خطاها نیست این یعنی بهینه سازی یک بار برای همیشه کفایت می کند.
چک لیست مهم ترین فاکتور های سئو تکنیکال
انجام موارد ذکر شده نیاز به وجود دانش فنی و توانایی مدیریت وب سایت دارد اگر اطلاعاتی در این زمینه ندارید توصیه می کنیم تا از انجام صرفه نظر کنید.
۱- طراحی موبایل فرندلی
امروزه بیشتر جستجو ها با موبایل و تبلت انجام می شود، چند ماه پیش خبری مبتنی بر تغییر وضعیت ایندکس ربات گوگل به پنل سرچ کنسول تمامی افراد ارسال شد که حاکی از تغییر قانون ایندکس گوگل بود.
از این پس ربات دسکتاپ جای خود را به ربات دستگاه های هوشمند می دهد این یعنی از این پس رتبه بندی نتایج جستجو گوگل بر اساس نسخه موبایل انجام صورت می گیرد، توصیه می کنیم مقاله جامع ما در خصوص سئو موبایل را مطالعه کنید.
رعایت این نکات در سئو موبایل ضروریست:
یکی بودن محتوای موبایل و دسکتاپ.
لود صفحه کمتر از ۴ ثانیه
استفاده از AMP.
از تست موبایل فرندلی سرافراز عبور کنید.
عدم جلوگیری از لود CSS و Js.
استفاده از فلش ممنوع!
۲- کاهش سرعت لود سایت

Mobile Friendly SEO
کاهش سرعت لود سایت یکی از فاکتور های شناخته شده سئو سایت است. سایت سریع در جایگاه بالاتری نسبت به سایت کند تر قرار می گیرد.
استاندارد میانگین سرعت بارگذاری صفحات وب باید کمتر از ۷ ثانیه باشد اما ۴ ثانیه بهتر است. هر چه سرعت لود پایین تر باشد مدت زمان ماندگاری کارب در سایت بیشتر می شود.
لیست کارهای بهینه سازی سرعت لود:
سیستم عامل سرور ۶۴ بیت باشد.
آپدیت نسخه پی اچ پی از ۵.۲ به ۷.۲.
کاهش حجم تصاویر تا حد ممکن.
استفاده از کش.
نصب حداقل افزونه وردپرس.
کدهای خروجی را فشرده سازی کنید.
از قالب سبک استفاده کنید.
بهینه سازی توسط ابزارهای سئو.
۳- بهینه سازی ساختار سایت
ساختار سایت
بهینه سازی ساختار سایت باعث دسترسی بهتر خزنده گوگل به صفحات می شود. صفحات مهم را از صفحه اصلی دور نکنید حداکثر تا ۳ کلیک از صفحه اصلی در درسترس قرار بگیرند.
برای تست تعداد کلیک به صفحات که بیشتر از ۳ کلیک نباشد ابزارهای متعددی در وب وجود دارند اما توصیه ما استفاده از ابزار حرفه ای Screaming Frog است.
۴- کلمه کلیدی در آدرس صفحه فراموش نشود
در مرحله آدرس صفحه از آموزش سئو تکنیکال هستیم. در راستای بهبود وضعیت سئو سایت رعایت نکات زیر الزامیست:
URL تا حد ممکن مختصر و مفید باشد.
از – برای جداکننده استفاده شود.
URL کوتاه و مرتبط با کلمه کلیدی باشد.
از کارکتر های اضافه استفاده نشود.
فقط یک بار از کلمه کلیدی استفاده شود.
URL تنها با یک آدرس در دسترس باشد.
تنها پنج کلمه اول URL حساب می شود.
استفاده از ترجمه در URL انگلیسی.
۵- نصب پروتکل اس اس ال (SSL)
قبلا در رابطه با تاثیر SSL در سئو توضیحات کاملی داده ایم، استفاده از SSL و انتقال آدرس از Http:// به Https:// یکی از فاکتور های رتبه بندی مورد تایید گوگل است. به کار گیری SSL باعث افزایش امنیت انتقال اطلاعات سایت می شود علاوه بر این جالب است بدانید که قیمت آن چنانی هم ندارد.
ما توصیه می کنیم از SSL های رایگان در cPanel یا توسط شرکت میزبان ارائه می شود استفاده نکنید، مستقیما نسخه اورجینال را از سایت خریداری و نصب کنید مثل ما در سئو فاکس.
۶- ناوبری صحیح (Navigation)
ناوبری بسیار مهم است. کاربر و موتور جستجو با دنبال کردن لینک های منو به بسیاری از صفحات دسترسی پیدا می کنند.
سئو ناوبری
استفاده از زیر منو: هر چه کمتر بهتر.
لینک یک انکر تکست یکسان به دو صفحه ممنوع.
استفاده از تگ ناوبری به نسخه HTML سایت شما جان می بخشد.
ناوبری باید در نگاه اول قابل رویت بوده و المان های تشکیل شده Clickable باشند.
۷- بردکرامب: مسیر راهنمای کاربر
منو بردکرامب به انگلیسی Breadcrumbs یک منو لیست شده از لینک به صورت افقی است که در بالا یا پایین صفحه قرار میگیرد و کار آن نمایش فاصله کاربر تا صفحه اصلی است.
استفاده از بردکرامب باعث بهبود سئو و تجربه کاربری و دسترسی بهتر صفحات به خرنده گوگل می شود که در نهایت باعث ایندکس سریعتر خواهد شد.
۸- نشانه گذاری صفحات با اسکیما (Schema.Org)
نشانه گذاری صفحات روز به روز مهم تر می شود چرا که گوگل هر روزه اطلاعات بیشتری از آن را در نتایج جستجو نمایش می دهد، Markup صفحات تنها توسط Schema انجام نمی شود گوگل از JSon و Microdata نیز پشتیبانی میکند.
نشانه گذاری صفحه باعث ایجاد خروجی اسنیپت (Snippet) در صفحه نتایج جستجو (SERP) می شود مانند تصویر زیر:
اسنیپت دستور پخت
۹- ساخت فایل ربات (Robots.txt)
فایل Robots.txt در پوشه Root هاست قرار میگیرد. این فایل با وارد کردن آدرس سایت + Robots.txt در دسترس قرار دارد.
محتوای Robots میزان دسترسی خزنده وب برای ایندکس صفحات را مشخص می کند. به صورت پیش فرض نیازی به افزودن کد خاصی نیست اما اگر قصد انجام تغییرات را دارید پس از اتمام از طریق پنل سرچ کنسول آپدیت را تست کنید.
۱۰- صفحات کپی را با تگ کنونیکال نجات دهید
تگ کنونیکال بدین صورت در بخش <Head> قرار میگیرد. کنونیکال بهترین روش برای تعیین صفحه هدف در گوگل است. فرض کنید یک محصول با ۴ رنگ و ۵ سایز متفاوت وجود دارد و هر کدام از آنها یک صفحه دارند.
اگر همه ی صفحات ایندکس شوند محتوای کپی ایجاد شده باعث بروز آسیب جدی به وب سایت ما می شود، کنونیکال در اینجا به کمک ما آمده تا ایندکس صفحات هرز جلوگیری کند.
۱۱- روی صفحه ۴۰۴ سایت کار کنید
وقتی که URL صفحه در دسترس نباشد ارور ۴۰۴ برای کاربر نمایش داده خواهد شد. روی این موارد ۴۰۴ خود کار کنید:
صفحه ۴۰۴ را Noindex کنید.
ظاهر فرق زیادی با دیگر صفحات نکند.
علت حذف شدن صفحه را مشخص کنید.
باکس جستجو قرار دهید.
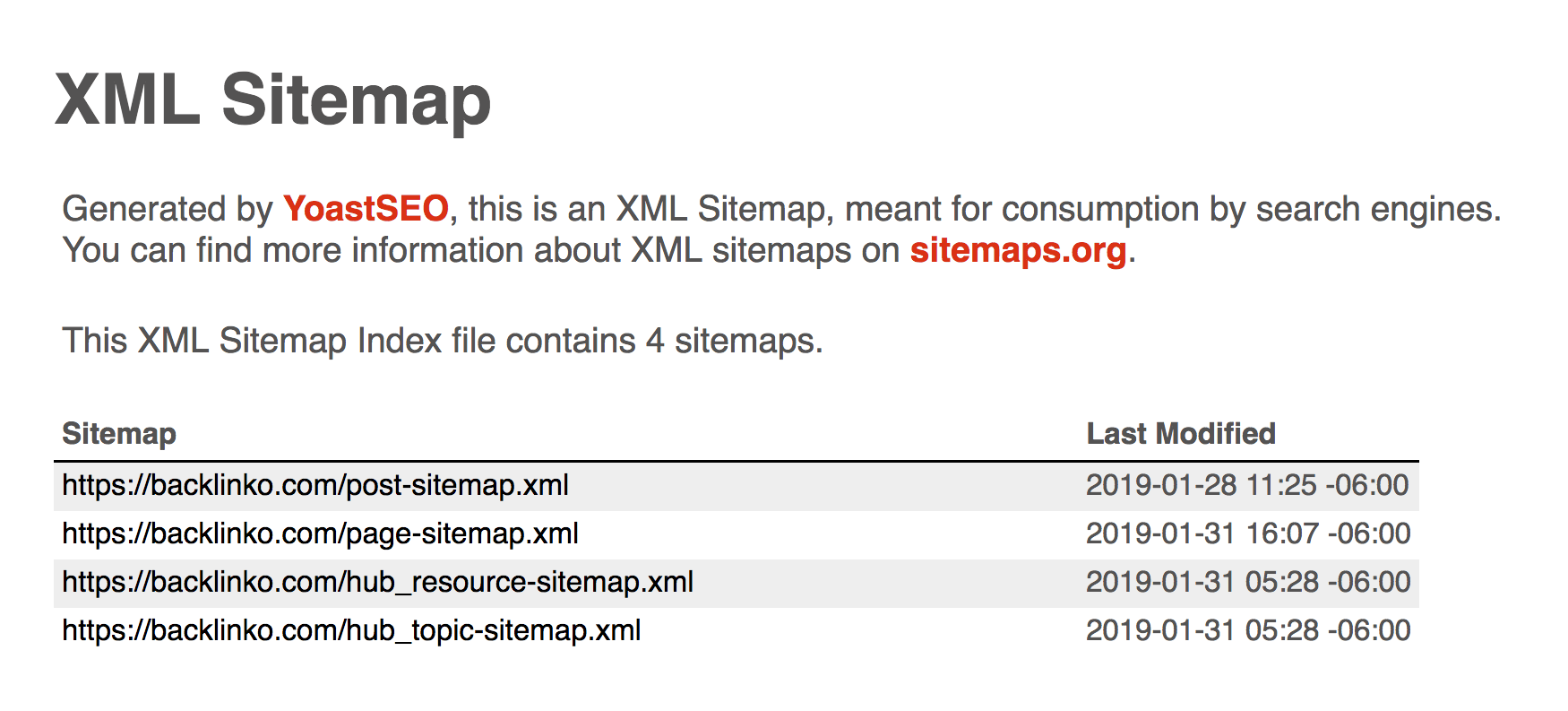
۱۲- نقشه سایت ساخته و آن را به پنل سرچ کنسول اضافه کنید
نقشه سایت به ایندکس بهتر صفحات کمک می کند. Sitemap همانند نقشه راه برای خزنده گوگل مسیر صفحات را مشخص می کند. نقشه سایت شاید یکی از مهم ترین فاکتور های سئو تکنیکال باشد باشد.
نکات مرتبط با نقشه سایت
تمامی صفحات از جلمه، نوشته، برگه، دسته بندی، تگ و … در نقشه قرار گیرند.
نقشه سایت را به سرچ کنسول گوگل اضافه کنید.
۱۳- بهینه سازی نرخ بودجه خزنده (Crawl Budget)
Crawl Budget
خزش در وب برای گوگل هزینه بر است چون نیاز به مصرف منابع سخت افزاری دارد. گوگل برای هر سایت یک نرخ خزش در نظر میگیرد که میزان آن بستگی به عوامل متعددی دارد که بعدا به آنها خواهیم پرداخت در حال حاضر دیدن کنید از ۶ عامل تاثیر گذار در افزایش نرخ خزش.
لینک ریدایرکتی را حذف کنید.
لینک سازی داخلی حرفه ای.
حذف محتوای کپی و تکراری.
لینک های شکسته را درست کنید .
بررسی وضعیت خزش
برای بر طرف کردن ارور های خزنده از ابزار Screaming Frog کمک بگیرید. این ارور ها باعث بروزر آسیب جدی به رتبه بندی سایت وارد کند:
۱۴- محتوای کپی یا کوتاه را سریعا حذف کنید
وجود محتوای تکراری کپی و ضعیف می تواند آسیب های جدید به سئو لندینگ پیج ها وارد کند.، الگوریتم پاندا وظیفه مبارزه با محتوای کپی و کم کیفت را بر عهده دارد. تگ عنوان، توضیحات، تیتر و محتوای کپی درون سایت را پیدا کرده و آن ها را فورا ویرایش یا حذف کنید.
۱۵- رندر صفحه (Render)
Rendering
صفحاتی که کد خروجی Javascript دارند پس از خزش برای درک محتوا رندر می شوند به این پروسه تجزیه و تحلیل صفحه گفته می شود. دو روش رندر وجود دارد:
اگر صفحات JS به درستی رندر نشوند ایندکس نشده و در نتایج جستجو قرار نمی گیرند.
تکنیکال سئو چیست؟ ⭐
دسترسی بهتر و افزایش کارایی سایت برای موتور های جستجو .
مهم ترین فاکتور های سئو تکنیکال کدام اند؟ ⭐
کاهش سرعت لود، بهینه سازی بودجه خزنده (نرخ خزش) و طراحی سایت ریسپانسیو (موبایل فرندلی).
آیا نیاز به پیاده سازی چندباره سئو تکنیکال است؟ ⭐
سئو تکنیکال به چی معروف است؟ ⭐
